vuejs是Vue框架vuejs工具集的核心代码vuejs是Vue框架的核心代码vuejs工具集,提供了构建用户界面的完整工具集vuejs工具集,引入vuejs包可以让开发人员更高效地构建Vue应用程序,模板编译指令过滤器组件系统功能;vuejs与哪个ui框架一起用 vue的ui框架除了VUX用的比较多, 还有这些框架 js框架就jQueryzepto等等吧,mv*的就angularbackbone等等吧,css就jQuery uibootstrap等等吧vuejs是框架还是开发工具 vuejs是框架 它更适合手机端的WEB开发,与angularjs相同的是 宣告式开发,但效能高于。
Angular *** 的学习成本高,比如增加了DependencyInjection特性,而Vuejs本身提供的API都比较简单直观在性能上,Angular *** 依赖对数据做脏检查,所以Watcher越多越慢Vuejs使用基于依赖追踪的观察并且使用异步队列更新缺点新生儿Vuejs是一个新的项目,没有angular那么成熟影响度不是很大google了一;1不同点Angular *** 的学习成本高,比如增加了DependencyInjection特性,而Vuejs本身提供的API都比较简单直观在性能上,Angular *** 依赖对数据做脏检查,所以Watcher越多越慢2Vuejs是一个构建数据驱动的web界面的渐进式框架Vuejs的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
vuejs开发工具
让Vue和Material Design的强大力量在开发上助您一臂之力 Vuetify是Vue的语义组件框架它旨在提供干净,语义和可重用的组件,使您的应用程序构建变得轻而易举利用Vue,Material Design和大量精心 *** 的组件和功能库,构建 出色的 应用程序Vuetify组件根据Google的Material Design Spec构建,具有易于记忆的。
1npm install#160#160或cnpm install 4将Vue build后生成的dist文件夹下的所有文件复制到express项目的publick文件夹下面,然后运行#160#160npm start#160来启动express项目5打开浏览器,输入localhost321首先在IDEA中安装vuejs插件 FileSettingsPlugins搜索vuejs插件进行安装 2点击Edit Configurations。
Vue Material设计风格的Vuetify,借助Figma工具的强大支持,为开发者提供了85+组件和优化的Webpack配置,让设计与性能兼得对于追求速度和UI一致性,Bootstrap Vue无疑是首选,其树状晃动优化的组件库,为快速开发提供了便利然而,值得注意的是,Buefy虽然轻量级且基于Bulma CSS,但目前并不支持Vue 3+的。
1如果是没有安装vueTool,可以到chrome的扩展里面选择并安装 如果是没有科学上W的话可以github上手动down下仓库来安装 然后就是扩展Chrome插件 打开Chrome浏览器 选择更多工具扩展程序打开开发者模式 点击加载已解压的扩展程序, 找到刚才生成的chrome文件夹,选择 vuedevtools shells chrome 放入。
1不同点Angular *** 的学习成本高,比如增加了DependencyInjection特性,而Vuejs本身提供的API都比较简单直观在效能上,Angular *** 依赖对资料做脏检查,所以Watcher越多越慢Vuejs使用基于依赖追踪的观察并且使用非同步伫列更新2Vue更容易上手目前Vue是排名第三的前端框架正式因为他简单易学。
欢迎来到移动开发的新纪元 Ionic 7 的璀璨发布lt Ionic,作为全球最受瞩目的开源工具包,其最新版本V7正式与我们见面,专为移动应用开发打造,且完美融入Vuejs,让优雅与效率并存这个里程碑式的更新,无疑为前端开发者开辟了全新的移动应用开发旅程Ionic Framework,自2013年由Max LynchBen。

2 Element UI基于Vuejs的UI组件库,提供了丰富的组件和模板,方便开发者快速构建Web应用程序3 Vue CLIVue的命令行工具,可以帮助开发者快速创建开发和构建Vue应用程序4 Axios基于Promise的。
vue集成开发工具
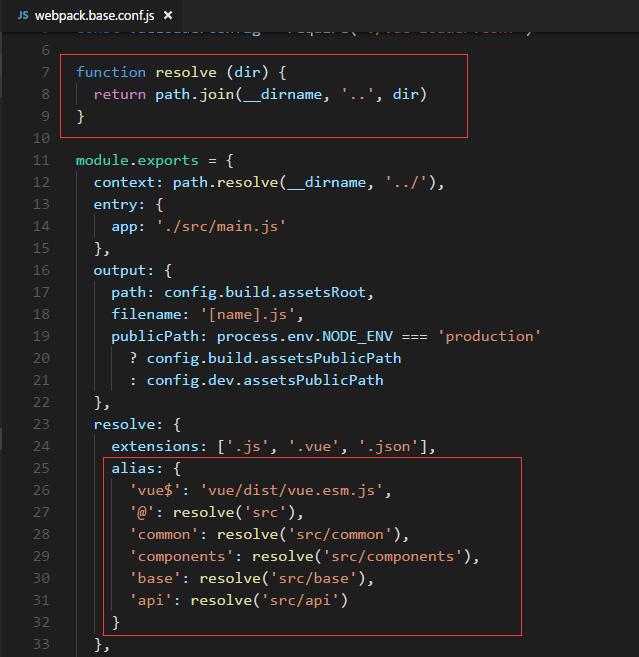
vue是一种js框架,wepack是打包工具,nodejs也是js后台框架,三者就相当于是表兄弟,表兄妹的关系,没有直系亲属的关系Vuejs 自身不是一个全能框架只聚焦于视图层其它库或已有项目整合在与相关工具和支持库一起使用时,Vuejs 也能完美地驱动复杂的单页应用。
Vue是一套用于构建用户界面的渐进式框架与其它大型框架不同的是Vue 被设计为可以自底向上逐层应用Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合另一方面当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动2Vue的MVVM设计模式是。
Vuejs读音 vju#720, 类似于 view 是一套构建用户界面的 渐进式框架 与其他重量级框架不同的是Vue 的核心库只关注视图层 Vuejs 的目标是通过尽可能简单的 API 实现 响应的数据绑定 和 组合的视图组件 Vuejs是一种MVVM框架,其中html是view层,js是model层,通过vue。
为了图方便于是对ECharts进行了一层封装控件演示控件使用概要 基于echarts的二次封装 由数据驱动 控件源码见srccomponentscharts文档props 属性 说明 类型 _id 图表唯一标识,当id重复将会报错 String _titleText 图表标题 String _xText x轴描述 String _yText y轴描述 String _cha。
不会根据查询中关村在线网显示,vuebuild只会导入config文件夹和重要文件,并不会全部导入所有文件Vuebuild是一个Vuejs的构建工具集,用于将Vuejs应用程序打包成可部署文件。

快速上手脚手架搭建lt 随着Vuejs的普及,构建项目的选择日益丰富本文选择使用饿了么自研的构建工具cooking首先,通过全局安装cooking来开启旅程npm i cooking g 接着,创建一个新的项目文件夹并初始化项目mkdir mintuiexample cd mintuiexample cooking init vue 这里,参数v。